Http
Http web servisleri çalıştırabildiğimiz bir yapıdır. Json formatını desteklemektedir. Bu yüzden verilerimizi json parse ederek de kullanabiliriz.
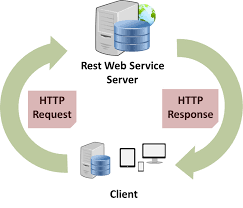
Web servislerimizi çalıştırıp sonucunu alıp arayüzde gösteririz.
Http metotları ise get,set, put ve delete dir.
- GET metodu: Bu metot genellikle görüntüleme ve veri listeme işlemleri gerçekleştirmek istendiğinde kullanılan bir metottur.
- POST metodu: Bu metot ise yer alan verilerin güncellemesi ve yeni verilerin eklenmesi amacıyla kullanılır.

Flutter Http Kullanımı
Öncelikle pubspec.yaml dosyasında http kurulumu yapılır.
dependencies:
http: ^0.13.5
Bu şekilde import edebiliriz.
import 'package:http/http.dart';
Verileri çekmek için kullanacağımız api:
"https://jsonplaceholder.typicode.com/posts"
Bu apiye istek göndererek postlardan oluşan verileri çekme ve listeme işlemini gerçekleştireceğiz.
Öncelikle verilerimiz için bir model dosyası oluşturalım.
class Posts {
late int userId;
late int id;
late String title;
late String body;
Posts(this.userId, this.id, this.title, this.body);
factory Posts.fromJson(Map<String, dynamic> json){
return Posts(
json['userId'] as int,
json['id'] as int,
json['title'] as String,
json['body'] as String
);
}
}
Posts modelimizi oluşturduktan sonra veri çekme işlemini yapacağız.
İstenilen url den json biçiminde verileri almak için get yöntemini kullanılarak istek oluşturulur.
Future<List<Posts>> allPosts() async{
var url=Uri.parse("https://jsonplaceholder.typicode.com/posts");
final response = await http.get(url); //istek olusturma
if(response.statusCode == 200){ //istek basarili
return postList(response.body);
}else{ //hata durumu
throw Exception("Hata");
}
}
//json verilerinin kodunu cözme
List<Posts> postList (String response){
final parsed = json.decode(response).cast<Map<String, dynamic>>();
return parsed.map<Posts>((json)=>Posts.fromJson(json)).toList();
}
Daha sonra verileri yani yanıtları listeletip arayüzde gösteririz.
child: FutureBuilder<List<Post>>(
future: allPosts(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
padding: const EdgeInsets.all(10.0),
itemCount: snapshot.data!.length,
itemBuilder: (context, i) {
return ListTile(
title: Text(
snapshot.data![i].title,
style: const TextStyle(color: Colors.red),
),
subtitle: Text(snapshot.data![i].body),
);
},
);
} else if (snapshot.hasError) {
return Text("${snapshot.error}");
}
return const CircularProgressIndicator();
}),
Sonuç:
.png)






0 Yorum